
- Sep 17 2024
Can AI: Create a Website?

Welcome to the second instalment of Can AI? Where we put AI to the challenge to your most searched questions. This week: can AI create a website?
Right then AI, let’s see what you can do…
The Prompt
This week I actually used a preset prompt to make my webpage. I hopped on to trusty ChatGPT (who’s had a revamp btw!) and asked the following.
Then it asked me a couple of questions to get information for the website, and away it went!
Now, for this website, I didn’t input too much information about myself. Just the basics really, as it’s just an example to show you guys. However, if you wanted to use this webpage as a portfolio, you could add loads of information and sections to really beef it out.
Of course because I only gave it a bit of info, and only asked for a couple sections, the webpage wasn’t going to be hugely vast and detailed. So this isn’t the best ChatGPT could do. But hey let’s give it a go!
So here’s what I asked ChatGPT:



The Result
So after ChatGPT got its info, it got to work! Quickly replying with a big chunk of HTML code that would apparently create my webpage!
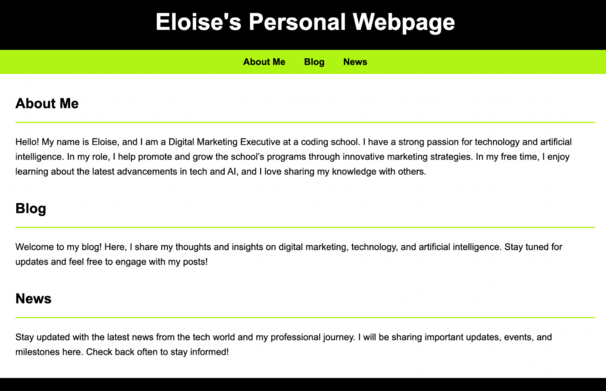
I grabbed the code and plugged it into my VS Code editor, saved the file and voila! I’m happy to share ChatGPT’s webpage…
My opinion
I mean… it’s exactly what I asked for! Even down to the shade of green (hello Command Shift branding 😜). Is it a perfect webpage? No. Would I advertise my business with it? Probably not. But it’s a start, and could easily be built upon.
Plus, my webpage is SUPER basic, because I gave the bare minimum information. If you want a cooler webpage, you simply need to add more info to it!
Guess I didn’t take my advice from last episode - be more specific!! But hey, I think it’s an acceptable webpage! And it’s a great starting point, particularly if you’re unsure about HTML.
And, after a little more tinkering, I was able to give the page a bit more pizazz…
I went back to ChatGPT, and this time asked for a few more details…

And this is what the new result is! (Well, I added an image, because it did come up with a literal placeholder stock image 😂)

Ok, so overall, I think the webpage is pretty good. It does and says exactly what I asked, and is pretty darn fun to make. All in all, I say yes ChatGPT can make a webpage. But no, not to a Web Developer’s standard. So no Web Developers need to be shaking in their boots about AI just yet.
Again, for a fun family activity, or just to have a play around on a rainy Sunday afternoon, ChatGPT did a pretty good job. So definitely give it a go yourself!
I will just leave this paragraph here from the last edition though, as a reminder that if you want ChatGPT to make something super cool, you need to give it the instructions to make it cool!! AI is NOT creative. It literally can’t be. So you have to be so clear and specific with your instructions so it can understand your vision.
“So what have I learnt about ChatGPT and asking AI questions? Be. More. Specific. You think you’re being too specific? You’re not. Niche down further. You think you’ve provided too many details? You haven’t. Keep adding them in. If you have a clear idea of what you want, you need to be specific. ChatGPT and AI are great, but they aren’t mind readers. In fact, they aren’t even human. They can’t read through the lines, or make assumptions about what you mean. If you know what you want, say it. Or expect something completely different.”
What do you think?
Another box ticked - can AI do it, yes it can. Can it make it to a human’s ability, probably not. But why don’t you have a go yourself?! Simply head to ChatGPT’s website at chatgpt.com, and make a free account.
Then copy the prompt I put in at the start of this article; add your details and description; and watch AI get to work!
To make the page run, you just have to copy the code and put it into a code editor. Either you can download a code editor app (such as Visual Studio Code), or use an online version such as CodePen, (both are free).
If you use Visual Studio Code - you just have to save the file as a .html file, and when you click to open the file it’ll render in your browser.
If you use CodePen, it’ll open right there in the tab, no saving necessary. It will just load automatically!
Well that was fun. I’d love to see your own webpages, and hear what you think of AI’s web page-creating abilities! Share your thoughts on social media and tag us so we can see what you think!
So what next?
Check out what we challenge AI to do next by following us on social media where we’ll announce the next results in due course…
And on a totally unrelated note… let us know what you want us to challenge AI to! Maybe we’ll feature it in this series!!
As always, don’t forget to say hi over on socials, and please let me know what you think! Or share your own stories!
See you in a bit!
Interested in becoming a Web Developer?
Fancy beating AI at coding and web development?
Why don’t you learn how to on our Web Development Mastery course?! Check out our exclusive learning platform where we’ll take you from complete beginner to industry ready Web Developer in just 28 weeks... and the best part? It's completely free! 🤑